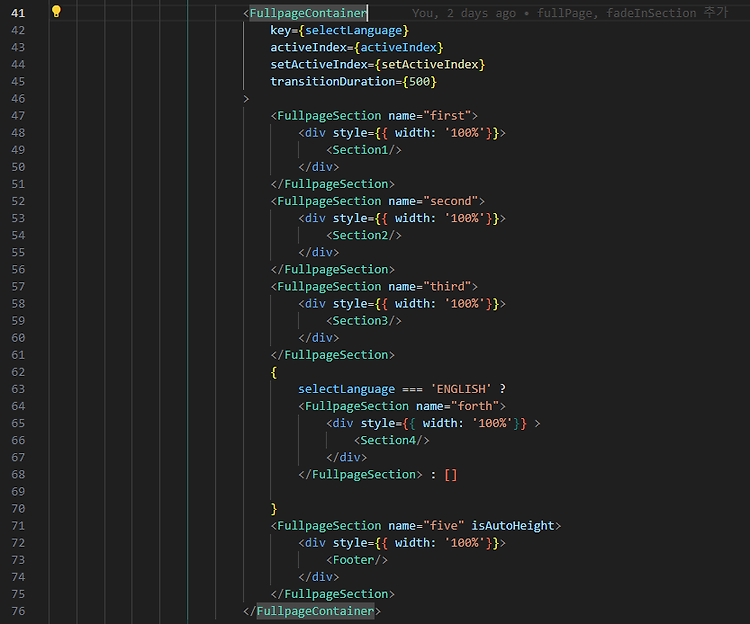
굳이 리액트에만 국한된건 아니고 퍼블리싱이 대부분인듯한데 여튼요번에 랜딩페이지 작업하면서 예전에 다 해봤었는데 깜빡하고 있었다가 다시금 상기된것 정리하려함.문제 1. Key국문/영문 페이지가 존재하고 FullpageSection 로 작업을 진행하였는데국문, 영문으로 전환시 이중연산자로 처리한게 대부분이라 재렌더링이 없었음문제는 국문은 Section 이 4개 , 영문은 Section이 5개영문 Section5 는 왜 계속 안나오나 ... 삽질하다가 결론은 재렌더링이 안되어서 국문 Section 으로만 가지고 있으니 백날 영문으로 전환해도 의미가 없는것해결방법 : key 추가 ....key 만 추가 해주면 모든게 해결되는 문제였음 ..문제 2. 모바일 페이지 height : 100%모바일 브라우..