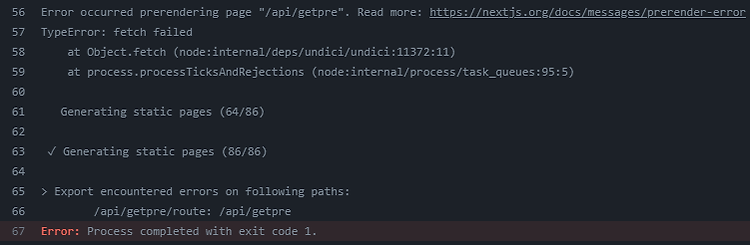
build 시 계속 위와같은 에러가 발생 로컬에서는 잘만되는데 서버에 올려서 build 만 하면 저렇게 떴다 처음에는 도대체 api 부분에 뭐가 문제여서 저러는지 이해가 안됐다 Error occurred prerendering page "/api/getpre". Read more: https://nextjs.org/docs/messages/prerender-error TypeError: fetch failed at Object.fetch (node:internal/deps/undici/undici:11372:11) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) Generating static pages (64/8..