728x90
300x250
패키지 설치
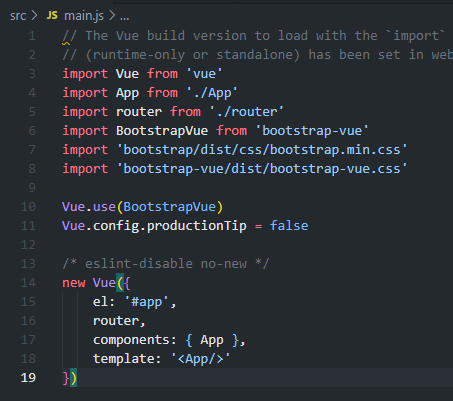
npm install vue bootstrap-vue bootstrapmain.js 내용 추가
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
App.vue
<template>
<div id="app">
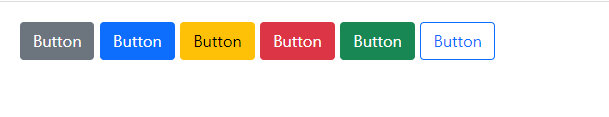
<b-button>Button</b-button>
<b-button variant="primary">Button</b-button>
<b-button variant="warning">Button</b-button>
<b-button variant="danger">Button</b-button>
<b-button variant="success">Button</b-button>
<b-button variant="outline-primary">Button</b-button>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
margin: 10px;
}
</style>npm run dev실행결과

728x90
300x250
'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] 프로젝트 생성 및 npm 서버 구동 (0) | 2021.05.24 |
|---|---|
| Linux 에 Vue.js 설치 (0) | 2020.05.11 |