혼자서 작업할땐 상관이 없는데 여러명과 작업을 할땐 각자 개발환경이 다르고 에디터도 다르므로 기존에 소스 포맷 그대로 놔두는게 낫다
오늘 포스팅 하는 건은 자동정렬 때문에 이슈가 생겼어서 이를 방지하는 방법에 대해서 기록
vscode 기준으로
난 자동정렬을 쓰지않는데 .. 자꾸 자동정렬이되어서 저장이되고 그 상태로 커밋,푸시가 되니 소스 파일이 1번라인 부터 전체적으로 <<< HEAD 요지랄 이 따서 기존 개발하시는 개발자형님들이 심기가 불편해하시는 일이 발생
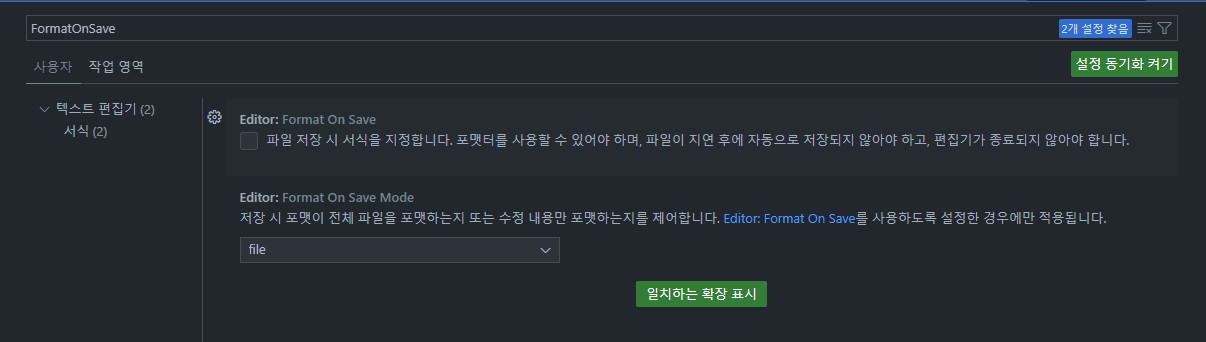
처음에 vscode 에서 ctrl + , 를 눌러서 설정창에 들어가갖고 "FormatOnSave" 를 체크 해제해서 다 끝난일인줄 알았으나

이건 저장할때 자동정렬 되는걸 방지해주는거고
문제는 내가 소스 복붙했을때 자꾸 자동정렬 되는 문제가 발생
이거는 settings.json 파일을 찾아서 직접 수정해주자
ctrl + P 를 눌러서 파일 찾기에 "settings.json" 이라고 쳐주면 아래와 같은 비슷한 형식의 파일이 나오는데

위 이미지 기준 28번 라인
"editor.formatOnPaste": false저 부분을 false 로 해주면 해결됨.
난 기존에 true 로 되있어서 자꾸 복붙하면 지 멋대로 format이 발동되는 이슈가 있었음
초기부터 개발환경이나 확장팩 싹다 맞추고 작업하는거 아니면 이런 문제도 발생하는걸 알수있는 계기가 되었다.
아이 싯8 진짜 css 파일 저장할때 자동정렬 되는거 때문에 한번 더 찾아왔다.
Ctrl + Shift + P 눌러서
Formatter Config 진입

formatter.json 파일이 열리는데 이거 onSave 가 true 로 되있는데 이걸 false로 바꾸고 vscode 재시작 하면
저장할때 정렬되는 문제 해결된다.

뭐 그러진 않겠지만 혹시나 formatter.json 파일 날려먹은분을 위해 기존 세팅 복붙 해둔다.
{
"onSave": false,
"javascript": {
"indent_size": 4,
"indent_char": " ",
"eol": "auto",
"preserve_newlines": true,
"break_chained_methods": false,
"max_preserve_newlines": 0,
"space_in_paren": false,
"space_in_empty_paren": false,
"jslint_happy": false,
"space_after_anon_function": false,
"keep_array_indentation": false,
"space_before_conditional": true,
"unescape_strings": false,
"wrap_line_length": 0,
"e4x": false,
"end_with_newline": false,
"comma_first": false,
"brace_style": "collapse-preserve-inline"
},
"css": {
"indent_size": 4,
"indentCharacter": " ",
"indent_char": " ",
"selector_separator_newline": true,
"end_with_newline": false,
"newline_between_rules": true,
"eol": "\n"
},
"html": {
"indent_inner_html": false,
"indent_size": 4,
"indent_char": " ",
"indent_character": " "
}
}'IT > 잡다구리' 카테고리의 다른 글
| [XAMPP] 로컬 SSL 인증서, https 적용하기 (1) | 2022.12.28 |
|---|---|
| [Window+Apache] 로컬 커스텀도메인 설정 방법 , localhost customDomain (0) | 2022.12.01 |
| [Vagrant] linux nginx 실행 지속실패 (0) | 2022.07.15 |
| [Linux] sh 실행 오류 $'\r' : command not found (0) | 2022.05.20 |
| [Github] Jekyll 블로그 형식 메뉴얼 만들기 (1) (0) | 2022.04.26 |