데모 및 샘플 다운로드는 아래 링크에서 가능하고, 혹시 링크가 빠개질수있으니
다운로드한 압축파일도 같이 올려놓습니다.
https://www.jqueryscript.net/other/tree-list-bootstrap.html
Dynamic Tree List Plugin For Bootstrap - BSTreeView
A tiny (less than 2kb minified) tree view plugin that dynamically renders a collapsible/expandable tree list using Bootstrap 4 list group component.
www.jqueryscript.net

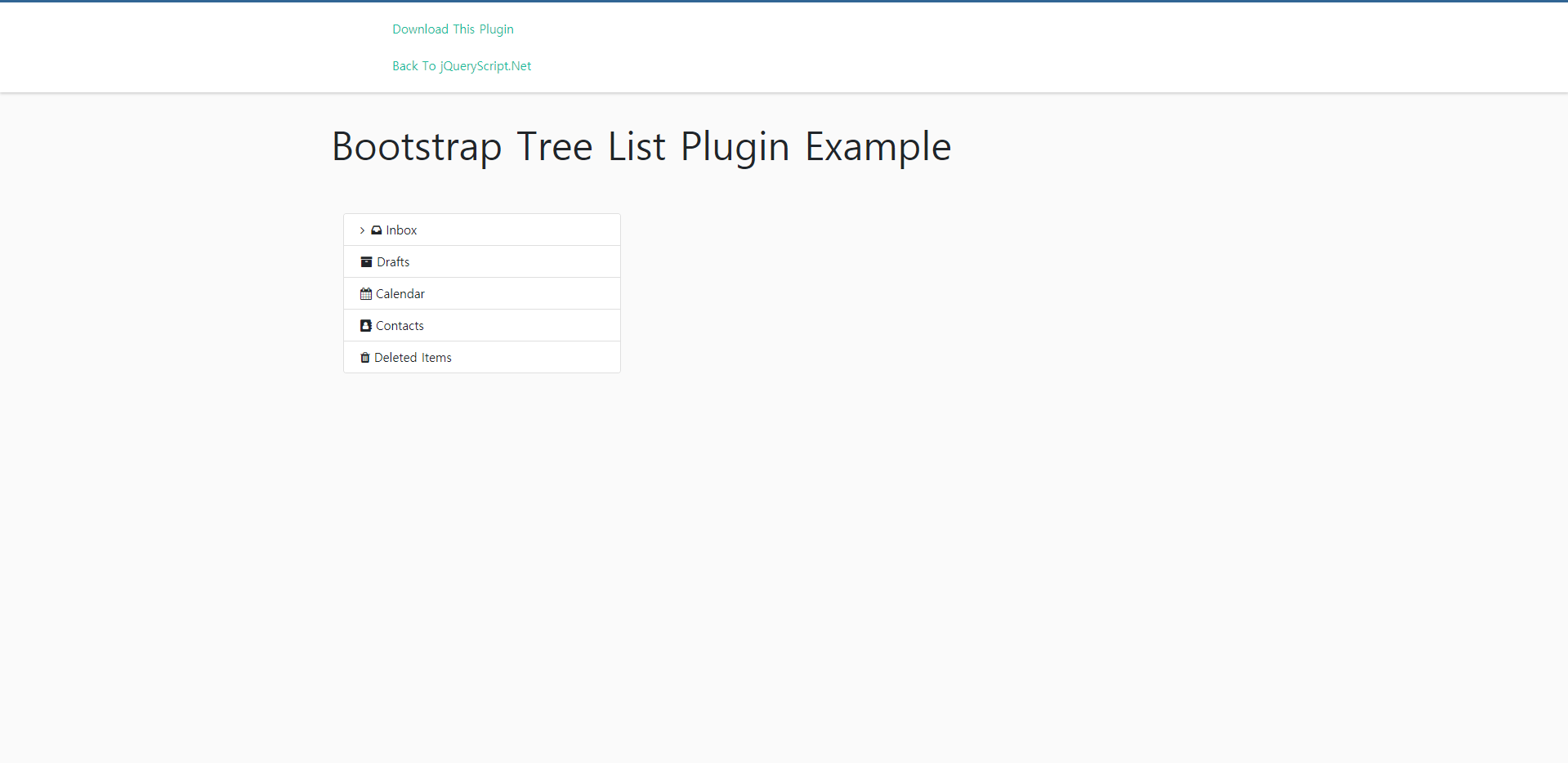
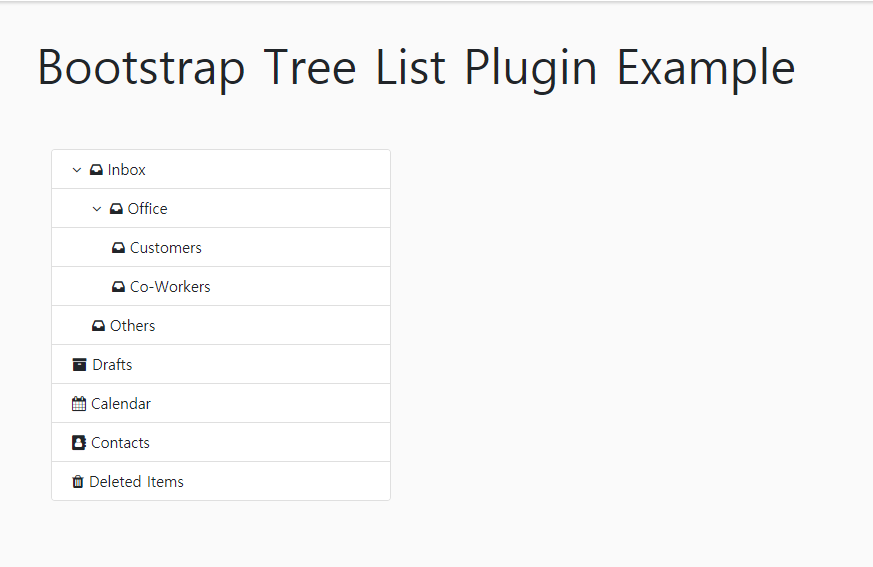
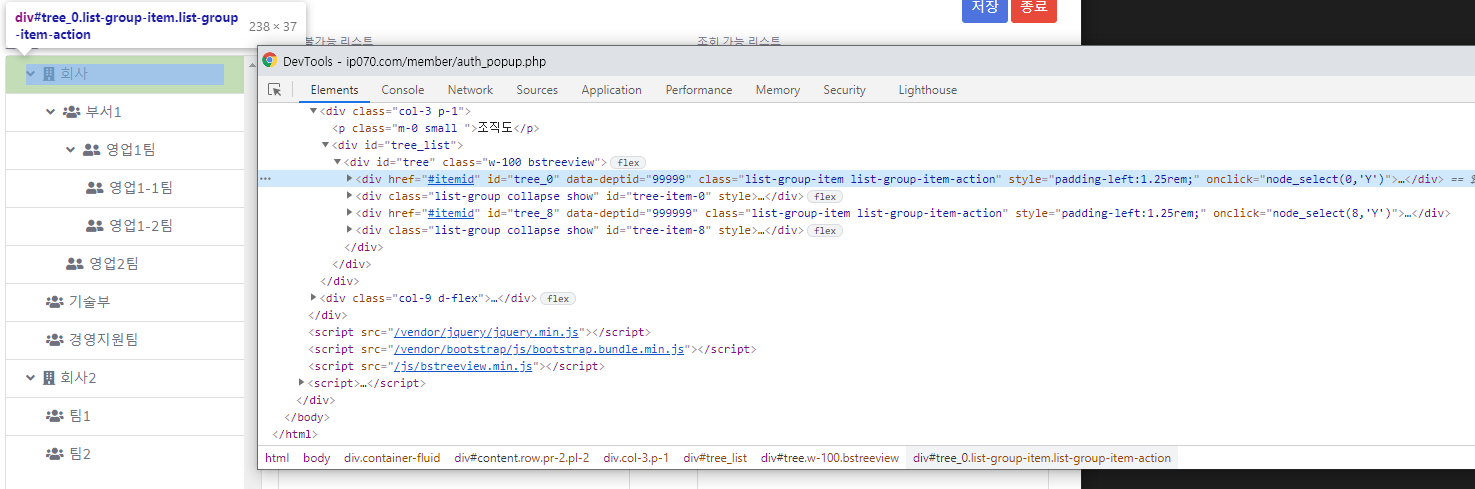
index.html 을 실행하면 아래 화면처럼 나오는데

딱 간단하게 개발하기 좋은 샘플이어서 이걸 참고했습니다.

제가 필요한 기능대로 bstreeview.min.js 를 약간 수정했습니다.
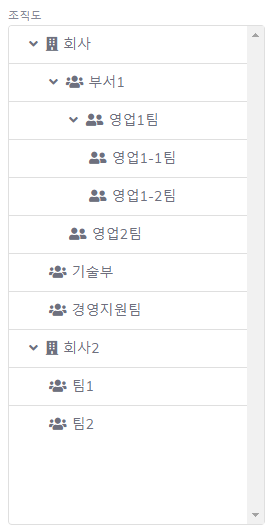
조직도를 만들려고 했는데요.
현재 저 상태로는 div 아무곳이나 클릭을해도 열렸다 닫혔다 기능이 작동 되는데,
저는 그럴필요없었고 그냥 화살표쪽을 눌렀을때 열렸다 닫혔다가 필요했습니다.
그리고 div 를 클릭했을때엔 클릭한 값을 받아오는게 필요했습니다.
그래야 클릭한 부서별로 인원 구성을 보여줄수 있으니까요
또 현재는 초기화면 진입시 2단 3단이 다 닫혀있는 상태로 보이는데 저는 다 열려있는 상태로 보길 원했습니다.

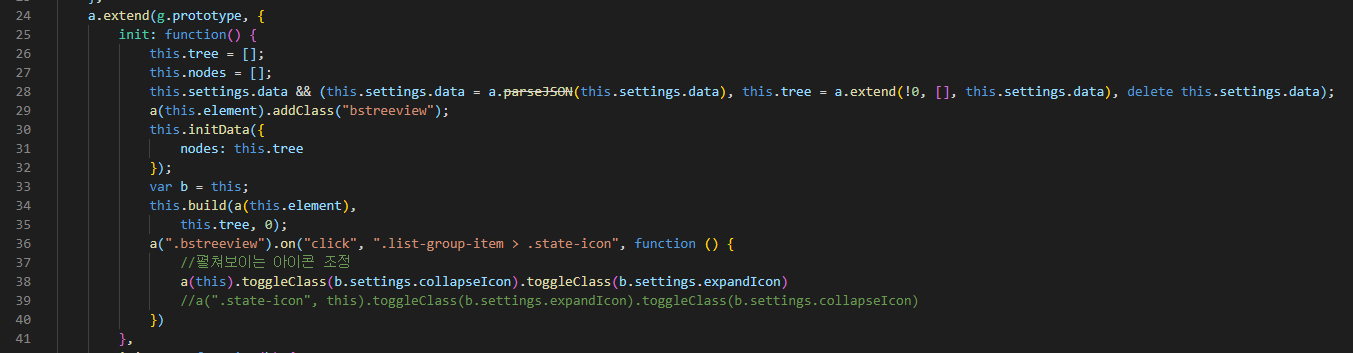
bstreeview.min.js 에서 수정한 내용은
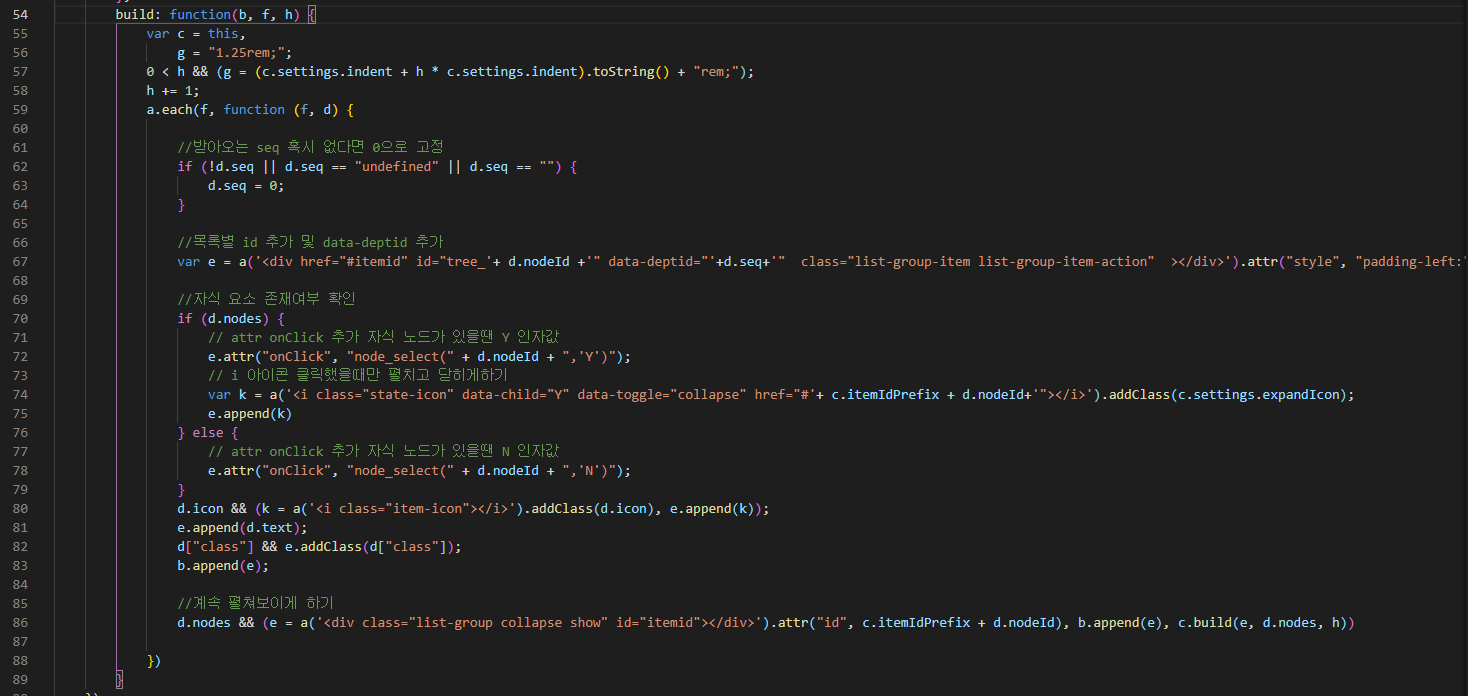
줄마다 id 를 부여해서 제가 선택한 tree 리스트가 뭔지 알수 있게끔 추가를 해주었고,
부서번호는 data-deptid 라고해서 별도로 부여를 해줬습니다.
또 onclick attr 을 추가도 해주었구요
또 collapse 가 기본값이었는데 show 라는 class 를 추가해줘서 계속 펼쳐진 상태로 보여지게 만들었습니다.
그리고 앞에 i 아이콘을 클릭했을때만 펼쳐지고 닫히게 해줬구요.


init: function() {
this.tree = [];
this.nodes = [];
this.settings.data && (this.settings.data = a.parseJSON(this.settings.data), this.tree = a.extend(!0, [], this.settings.data), delete this.settings.data);
a(this.element).addClass("bstreeview");
this.initData({
nodes: this.tree
});
var b = this;
this.build(a(this.element),
this.tree, 0);
a(".bstreeview").on("click", ".list-group-item > .state-icon", function () {
//펼쳐보이는 아이콘 조정
a(this).toggleClass(b.settings.collapseIcon).toggleClass(b.settings.expandIcon)
//a(".state-icon", this).toggleClass(b.settings.expandIcon).toggleClass(b.settings.collapseIcon)
})
},
build: function(b, f, h) {
var c = this,
g = "1.25rem;";
0 < h && (g = (c.settings.indent + h * c.settings.indent).toString() + "rem;");
h += 1;
a.each(f, function (f, d) {
//받아오는 seq 혹시 없다면 0으로 고정
if (!d.seq || d.seq == "undefined" || d.seq == "") {
d.seq = 0;
}
//목록별 id 추가 및 data-deptid 추가
var e = a('<div href="#itemid" id="tree_'+ d.nodeId +'" data-deptid="'+d.seq+'" class="list-group-item list-group-item-action" ></div>').attr("style", "padding-left:" + g);
//자식 요소 존재여부 확인
if (d.nodes) {
// attr onClick 추가 자식 노드가 있을땐 Y 인자값
e.attr("onClick", "node_select(" + d.nodeId + ",'Y')");
// i 아이콘 클릭했을때만 펼치고 닫히게하기
var k = a('<i class="state-icon" data-child="Y" data-toggle="collapse" href="#'+ c.itemIdPrefix + d.nodeId+'"></i>').addClass(c.settings.expandIcon);
e.append(k)
} else {
// attr onClick 추가 자식 노드가 있을땐 N 인자값
e.attr("onClick", "node_select(" + d.nodeId + ",'N')");
}
d.icon && (k = a('<i class="item-icon"></i>').addClass(d.icon), e.append(k));
e.append(d.text);
d["class"] && e.addClass(d["class"]);
b.append(e);
//계속 펼쳐보이게 하기
d.nodes && (e = a('<div class="list-group collapse show" id="itemid"></div>').attr("id", c.itemIdPrefix + d.nodeId), b.append(e), c.build(e, d.nodes, h))
})
}트리구조 데이터
$(function() {
var json = [{
text: "회사",
icon: "fa fa-building",
seq: 99999,
nodes: [{
text: "부서1",
icon: "fa fa-users",
nodes: [{
icon: "fa fa-user-friends",
text: "영업1팀",
seq: 11231,
nodes: [{
icon: "fa fa-user-friends",
text: "영업1-1팀",
seq: 11231,
}, {
icon: "fa fa-user-friends",
text: "영업1-2팀",
seq: 2123123,
}]
},
{
icon: "fa fa-user-friends",
text: "영업2팀",
seq: 9999,
}
]
},
{
icon: "fa fa-users",
text: "기술부"
},
{
icon: "fa fa-users",
text: "경영지원팀"
},
]
}, {
text: "회사2",
icon: "fa fa-building",
seq: 999999,
nodes: [{
icon: "fa fa-users",
text: "팀1"
},
{
icon: "fa fa-users",
text: "팀2"
},
]
}];
console.log(json);
$('#tree').bstreeview({
//indent: 2,
expandIcon: 'fa fa-angle-down',
collapseIcon: 'fa fa-angle-right',
data: JSON.stringify(json)
});
});이제 DB 연동해서 PHP 로 굴릴려면 PHP 에서 DB 값 출력해올때
JSON 데이터로 넘겨줄때 위 방식대로만 넘겨주면 됩니다.
index.php
$(function() {
$.ajax({
type: "GET",
url: "./ajax.tree.php",
data: {},
success: function(res) {
console.log(res);
$('#tree').bstreeview({
//indent: 2,
expandIcon: 'fa fa-angle-down',
collapseIcon: 'fa fa-angle-right',
data: res
//data: JSON.stringify(res)
});
},
error: function(res) {
alert(res.responseText);
},
});
});tdept 테이블
CREATE TABLE `tdept` (
`deptid` INT(10) NOT NULL AUTO_INCREMENT COMMENT '사용자조직코드 아이디',
`deptname` VARCHAR(50) NOT NULL COMMENT '사용자조직 명' COLLATE 'utf8_general_ci',
`updeptid` INT(10) NOT NULL COMMENT '상위조직 아이디',
`crtime` DATETIME NULL DEFAULT NULL COMMENT '등록(수정)일자',
`icon` VARCHAR(20) NULL DEFAULT '' COMMENT '아이콘' COLLATE 'utf8_general_ci',
`od` INT(10) NULL DEFAULT NULL COMMENT '정렬순번',
`use_yn` CHAR(1) NULL DEFAULT 'Y' COMMENT '사용여부' COLLATE 'utf8_general_ci',
PRIMARY KEY (`deptid`) USING BTREE,
INDEX `SK_UserDeptId_UpUserDeptId` (`deptid`, `updeptid`) USING BTREE
)
COLLATE='utf8_general_ci'
;
ajax.tree.php
<? include $_SERVER["DOCUMENT_ROOT"] . "/common/include/include.php"; ?>
<?
$tableName = "tdept";
$query = " SELECT deptname as text ,icon ,deptid , updeptid ";
$query .= " FROM $tableName ";
$query .= " WHERE use_yn = 'Y' ";
$row = $db->run("connect", "select", $query);
foreach ($row as $k => $v) {
$sub_data['text'] = $row[$k]['text'];
$sub_data['icon'] = $row[$k]['icon'];
$sub_data['seq'] = $row[$k]['deptid'];
$sub_data['updeptid'] = $row[$k]['updeptid'];
$data[] = $sub_data;
}
foreach ($data as $key => &$value) {
$output[$value["seq"]] = &$value;
}
foreach ($data as $key => &$value) {
if ($value["updeptid"] && isset($output[$value["updeptid"]])) {
$output[$value["updeptid"]]["nodes"][] = &$value;
}
}
foreach ($data as $key => &$value) {
if ($value["updeptid"] && isset($output[$value["updeptid"]])) {
unset($data[$key]);
}
}
$result = json_encode($data, JSON_UNESCAPED_UNICODE);
$result = substr($result, 1);
$result = substr($result, 0, -1);
$parttern = '/"[0-9]+":{/';
$result = preg_replace($parttern, '{', $result);
echo "[" . $result . "]";
exit;
?>
원하는대로 데이터가 출력이 자꾸 안나와서 앞뒤 자르고 정규표현식으로 조금 다듬었습니다 ㅡ,.ㅡ;;
[
{회사1}, {회사2}, {회사3}
]
요런식으로 들어가야되는데 자꾸 아래처럼 들어가는 부분이 있어서 연관배열로 어떻게해야할까 삽질좀 하다가 결국은 정규표현식으로 다듬는걸로 처리했습니다
{
0:{회사1}, 1:{회사2}, 2:{회사3}
}
'IT > PHP' 카테고리의 다른 글
| [Laravel] migration 관련 , 테이블 생성, 컬럼 수정, 삭제 (0) | 2021.09.09 |
|---|---|
| [laravel] laralvelsail 라라벨세일 간단메모 (0) | 2021.07.21 |
| [PHP] 이미지 사이즈 변경 및 용량 줄이기 (0) | 2021.05.10 |
| [PHP] 대용량 파일 업로드 할 시 체크사항 (0) | 2021.03.31 |
| [PHP] 암호화 openssl aes-256-cbc (0) | 2021.03.29 |