자 구글 컬럼차트를 뽑아왔는데 이 컬럼들 색상을 다르게 할수있을까 싶어서 찾아보았습니다
물론 있었습니다 아래 링크에 상세히 설명이 되어있습니다.
https://developers.google.com/chart/interactive/docs/gallery/columnchart
Visualization: Column Chart | Charts | Google Developers
Overview A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser. Like all Google charts, column charts display tooltips when the user hovers over the data. For a horizontal version o
developers.google.com

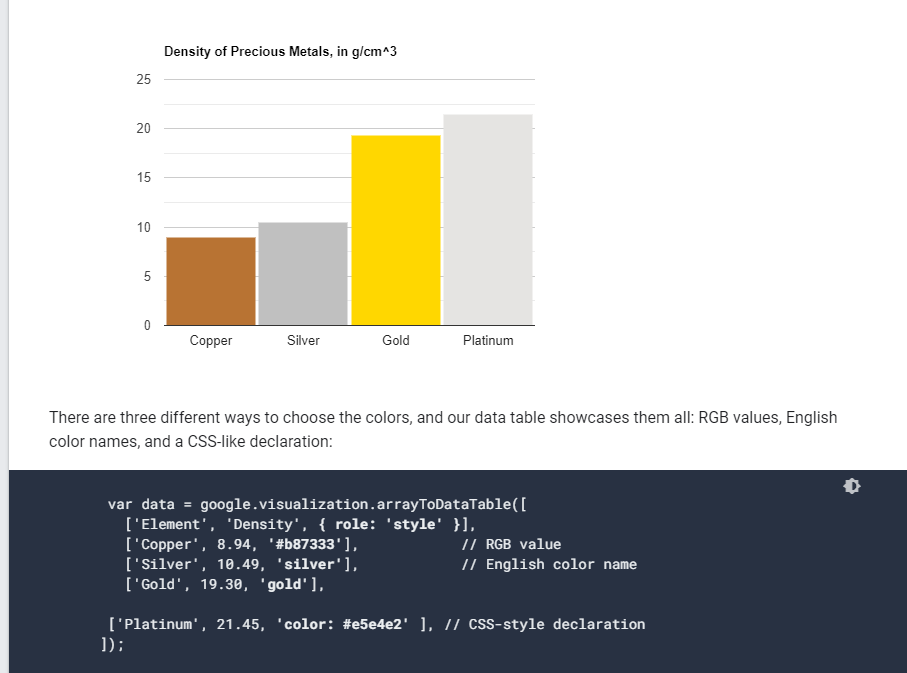
위 처럼 개발을 하면된다고 하네요 ~!
사실 저렇게만 보면 별거 아닌것처럼 느껴집니다
['Element', 'Density', { role: 'style' }],
아 기존에 있던 데이터에서 role style 이 추가되었고 그 자리에 색깔이 들어가는구나 ~!!!!
그런데 저런 방식은 어디까지나 하드코딩이고 .. 저는 데이터베이스에서 가져오는거고
저렇게 나오게끔 데이터를 가공하는게 관건이었습니다.
우선 뽑아올 데이터에는 그냥 DB 내부에 컬럼별로 색상코드 박아놓고 뽑아오는게 편하더군요
아래는 res 뽑아올때의 값 내역
[
["\uc77c\ubcc4","\uacac\uc801\uac74\uc218","여기는 일부러 공백으로 비워둠"]
,["\uad11\ub79c\uc548\uc2ec(100M)",14,"#5B9BD5"]
,["\uae30\uac00\uc2ac\ub9bc\uc548\uc2ec",10,"#ED7D31"]
,["\uae30\uac00\uc548\uc2ec",4,"#FFCQQQ"]
]
위 처럼 가져온 아래처럼 가공해줬습니다
이런저런 삽질을 하다가 결국 ajax 페이지에서 데이터값을 json 으로 자바스크립트에서 받아올때
데이터 가공하는게 제일 편하다는걸 깨달았네요
//ajax 페이지에서 받아온 값 res
var res_p = JSON.parse(res);
//첫번째 배열의 3번째 자리의 값을 role style 으로 바꿔줌
res_p[0][2] = {
role: 'style'
};
var data = google.visualization.arrayToDataTable(res_p);
view = new google.visualization.DataView(data);
view.setColumns([0, 1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2]);
var options = {
title: "제목",
legend: { position: "none" },
};
chart = new google.visualization.ColumnChart(document.getElementById('columnchart_material');
chart.draw(view, options);
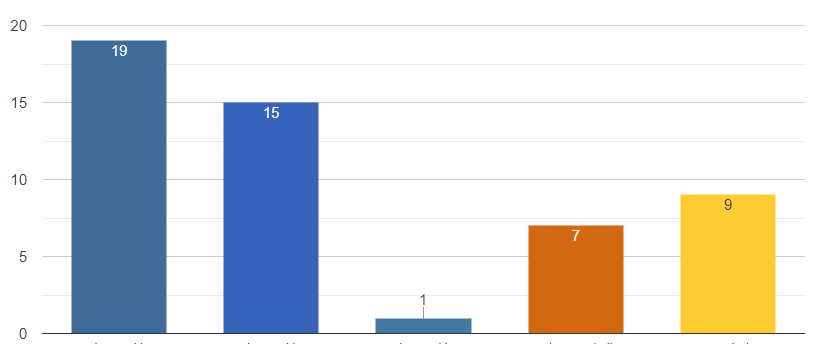
그럼 아래와 같이 보여집니다
원래는 차트 밑에 라벨명도 있는데 , 회사 일인지라 라벨은 안보이게 이미지를 자른것 뿐이에요 ~!