input 옵션에서 required 하나 추가해서 편하게 유효성 검사 띡 끝내면 참말이지 편할거같긴하다

근데 이렇게 해선 부족하다 js 로도 막아줘야한다
지금까지 자바스크립트로 항상 alert 창을 띄워줬었다, 입력해주세요 ~ 필수값입니다 등등
개인 취향이겠지만 난 alert 창이 항상 마음에 안들었다

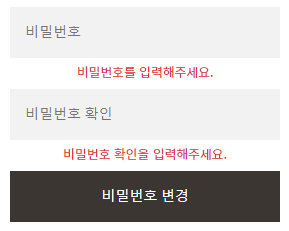
그래서 요즘 자주 애용하고있는게 bootstrap 의 is-invalid이다
작동 원리는 아주아주 간단하다
당연히 bootstrap4 script 와 css 를 적용해야 작동한다
bootstrap4 적용법은 구글링 하면 친절하게 Get Started 라고 되어있으니 직접 하면된다
뭐 본인이 입맛대로 직접 만들수도 있겠지만 굳이 ..(?)
input 태그를 쭈욱 작성하고나서 그 바로 밑에다가
<div class="invalid-feedback">
비밀번호를 입력해주세요.
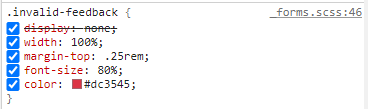
</div>를 입력해주면 이놈이 기존에 뭐라고 선언이 되어있냐면 .. 아래처럼 되어있다
display:none;
평소에 안보이고 있다가 바로 위 input class 에 is-vaild 만 추가 해주면
부트스트랩에서 알아서 짜여있는 js 에서 아래 div 를 display:block 처리 해준다

<input type="password" id="user_pass1" name="user_pass1" placeholder="비밀번호" required maxLength=20 onInput="maxLengthCheck(this)" onKeyUp="inputDataCheck(this.id)"/>maxLength : 말 그대로 최대 길이를 정해놓았다
maxLengthCheck(this) : 최대 길이 못넘게 하는 함수 아래참조
inputDataCheck(this) : 입력되는 값 유무 체크 함수 아래참조, 짧은 Es6 지식으로 선언을 한번 해봤는데 아마 기존 익스 에서 안먹는것으로 알고있다(익스는 재앙임) 위에 function 으로 선언한것처럼 변환해도 상관없다
심플하게 , 비밀번호 입력해주세요 라고 아래 문구를 띄워서 return 시켰는데 사용자가 값을 입력하고 있는데에도
비밀번호를 입력해주세요 라는 빨간 경고문구가 띄워져있으면 기분이 나쁠테니 키 입력되는값이 존재한다면
클래스를 없애서 해당 문구를 없애준다
<script>
//maxLength 길이제한
function maxLengthCheck(object) {
if (object.value.length > object.maxLength) {
object.value = object.value.slice(0, object.maxLength);
}
}
//입력되는 값여부 체크 Es6 방식, 심심해서 해봄 ..
let inputDataCheck = (id) => {
if (id) {
$("#" + id).removeClass("is-invalid");
}
}
</script>
전체 소스를 보면 아래와 같다
<form id="myForm">
<input type="password" id="user_pass1" name="user_pass1" placeholder="비밀번호" required maxLength=20 onInput="maxLengthCheck(this)" onKeyUp="inputDataCheck(this.id)"/>
<div class="invalid-feedback">
비밀번호를 입력해주세요.
</div>
<button type="button" onClick="member_submit()" >비밀번호 변경</button>
</form>
<script>
function maxLengthCheck(object) {
if (object.value.length > object.maxLength) {
object.value = object.value.slice(0, object.maxLength);
}
}
let inputDataCheck = (id) => {
if (id) {
$("#" + id).removeClass("is-invalid");
}
}
//submit 눌렀을때 member_submit 함수 실행
function member_submit(){
//값 비어있으면
if($("#user_pass1").val() == ""){
// is-invalid 클래스를 붙여줘서 빨간 경고문구 붙여준다
$("#user_pass1").addClass("is-invalid");
// 입력해야되는 창에 어그로
$("#user_pass1").focus();
return;
}
//submit 처리
}